Хотите знать, как оптимизировать и обслуживать масштабированные изображения? Мы вам покажем, как это делается! В качестве заключения к статье Что такое оптимизация изображений мы покажем вам, как действительно можно решить проблему оптимизации. Данное пошаговое руководство достаточно обобщённое и применимо к большинству сайтов и платформ.
Примечание: это лишь один из возможных способов масштабирования и сжатия изображений. Помимо этого, существуют и другие, которые тоже хорошо работают.
- Как сделать оптимизацию изображений
- ПРОАНАЛИЗИРУЙТЕ СВОЙ САЙТ С ПОМОЩЬЮ GTmetrix
- Узнайте максимальный размер изображения
- ВАЖНО ОТМЕТИТЬ
- Измените размер изображения до максимального размера экрана.
- Сжатие изображения
- Замените неоптимизированное изображение на новое
- Используете WordPress? Используйте WP Smush!
- Шаг 1) Загрузите и установите WP Smush
- Шаг 2) Перейдите на страницу параметров WP Smush
- Шаг 3) Смешайте ваши изображения!
- Необязательно: Шаг 4) Выберите каталоги за пределами медиа-библиотеки
- Часто возникающие проблемы и вопросы
Как сделать оптимизацию изображений
Вот как это делается:
ПРОАНАЛИЗИРУЙТЕ СВОЙ САЙТ С ПОМОЩЬЮ GTmetrix
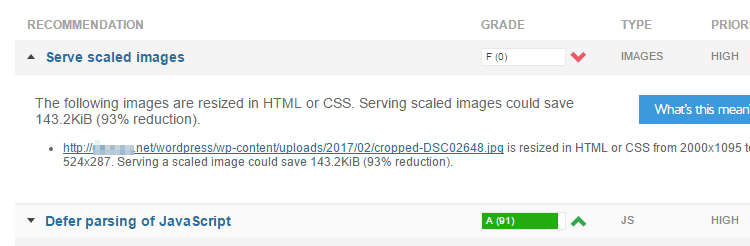
Когда отчет будет выполнен, просмотрите вкладку PageSpeed и нажмите “Serve scaled images”. Раздел расширится и покажет вам список изображений, которые необходимо масштабировать.

В этом примере мы показываем изображение размером 2000 × 1095, но в масштабе 524 × 287. Можно значительно уменьшить размер файла, если использовать изображение более подходящего размера.
Обратите внимание на имя изображения и найдите, где оно отображается на вашем сайте.
Узнайте максимальный размер изображения
Другими словами, определите, насколько большим может быть изображение.
Скорее всего, сайт отзывчивый. Нужно будет выяснить, в каком размере должно быть выполнено изображение.
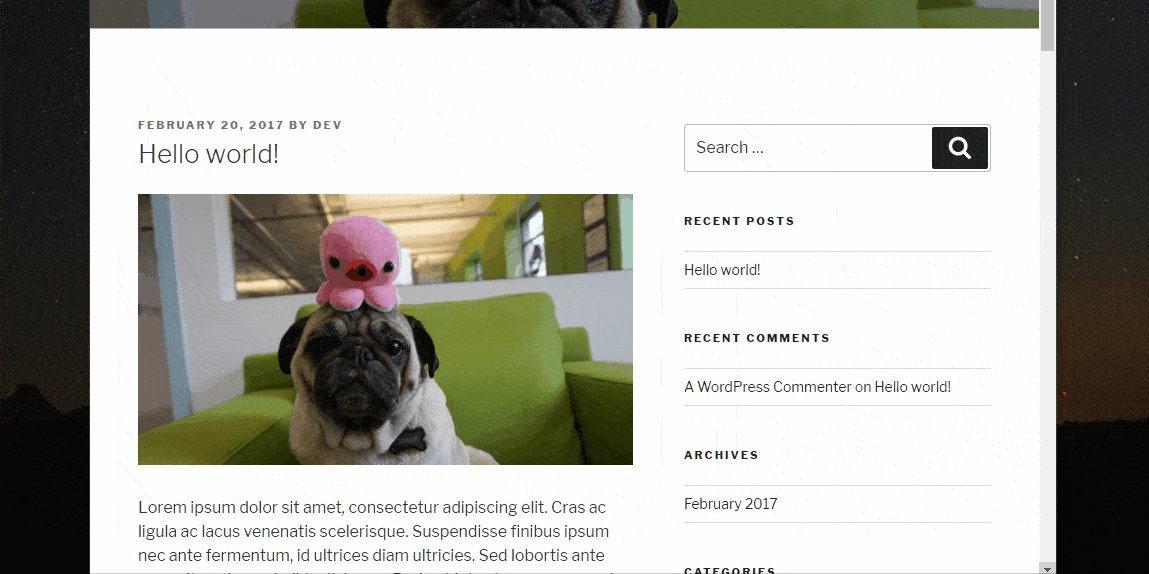
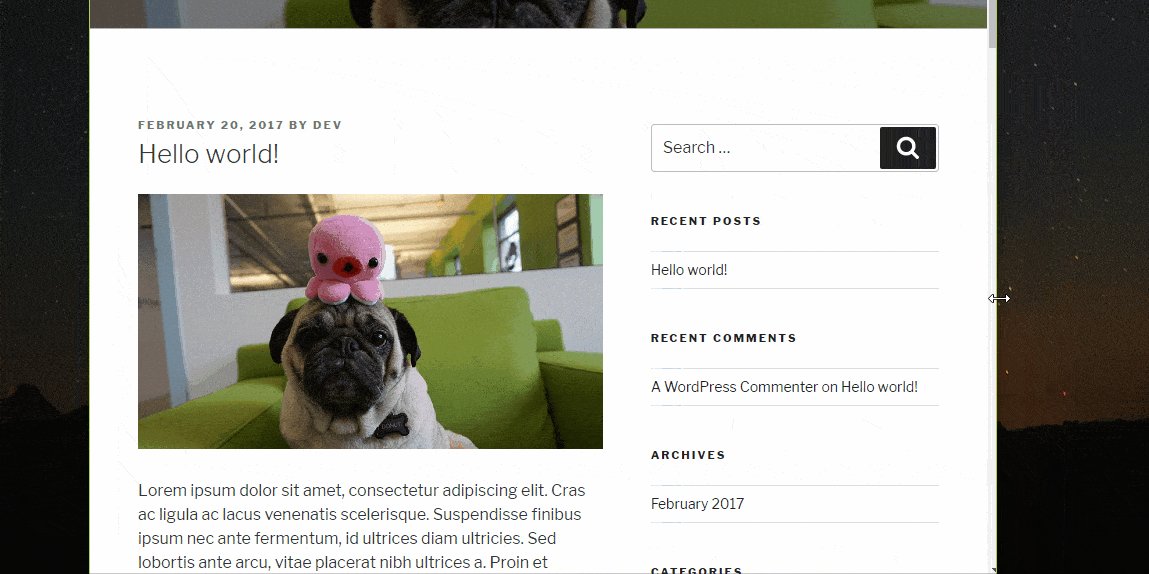
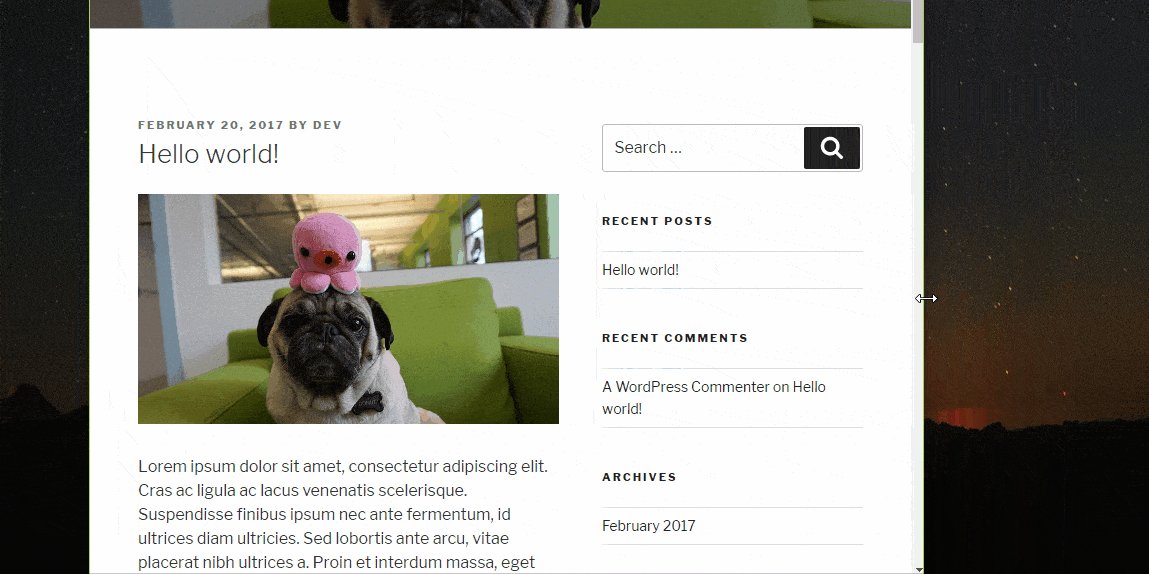
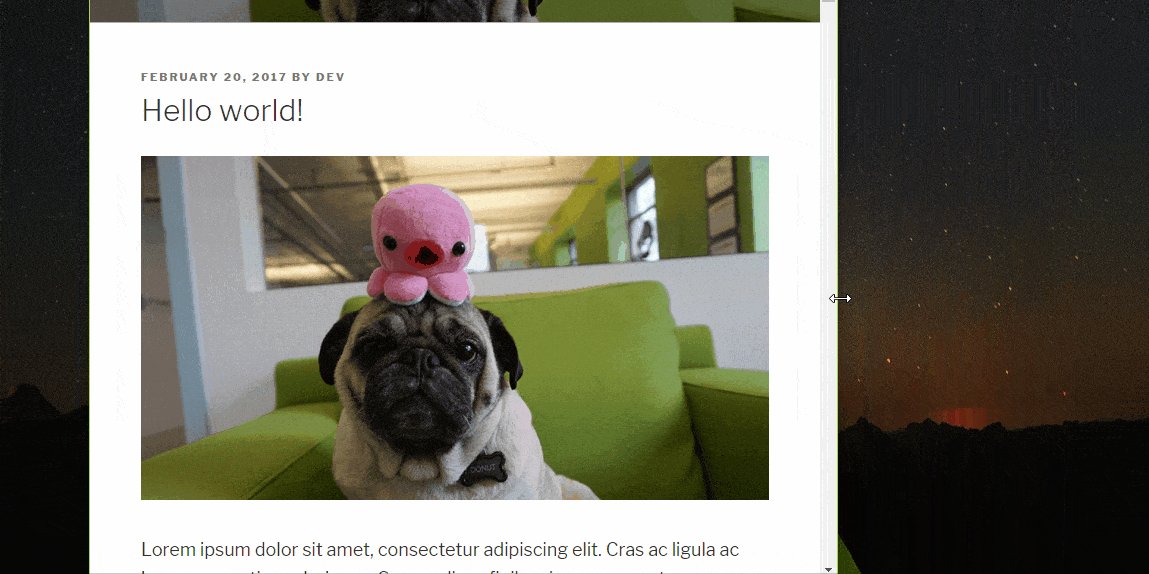
Измените размер браузера (в этом руководстве мы используем Chrome) и обратите внимание на «break points», где изменяется размер изображения.

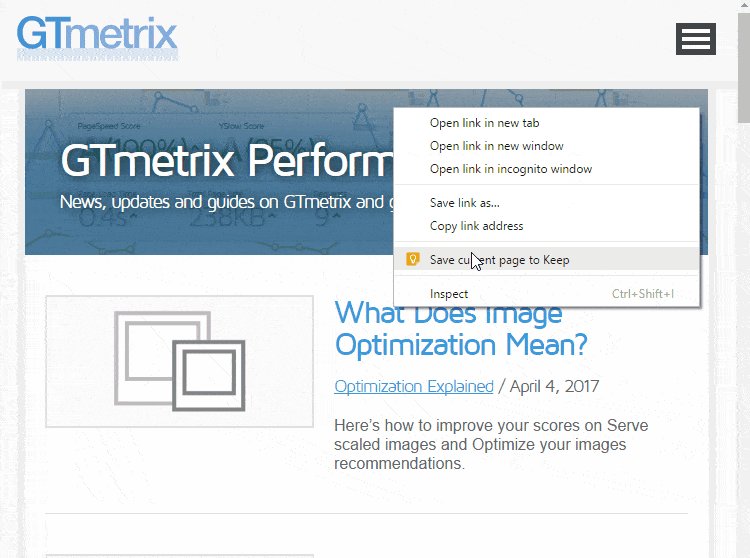
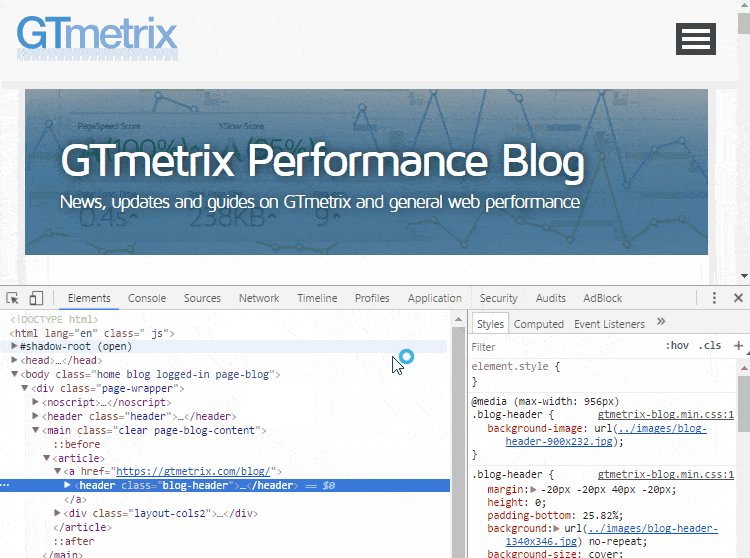
Многие отзывчивые темы имеют несколько точек разрыва (break points), поэтому продолжайте изменять изображение, пока не увидите максимальный размер, в котором оно отображается. Как узнать, размеры пикселей: Щелкните правой кнопкой мыши по изображению и нажмите “Inspect” (“Inspect Element” в Firefox и “Developer Tools” в Edge)
Появится “Developer Tools”. Код для изображения будет выделен, и если вы наведёте курсор мыши на URL, то увидите размеры, это и будет размер изображения в натуральную величину («естественный» размер).

«Естественный» размер — это фактический размер изображения, в котором его загрузят пользователи.
Обратите внимание на первый размер, который вы увидите (в данном случае это 628 × 344) — мы будем называть это максимальным размером экрана.
ВАЖНО ОТМЕТИТЬ
Если ваше изображение всегда следует за изменением размера браузера даже на максимальном экране, это означает, что изображение, вероятно, находится внутри контейнера, у которого нет максимального размера экрана.
- Лучшее, что вы можете сделать, это экспортировать с лучше всего воспринимаемым качеством и сжать изображение для экономии файлов.
- Это изображение может вызвать рекомендацию “Serve scaled images”, но, если вы не измените дизайн своего сайта на максимальную ширину, вы не сможете решить эту проблему.
Если изображение не изменяет размер при изменении размера браузера, это означает, что он, вероятно, уже имеет максимальный размер экрана.
Обратите внимание на эти размеры и соответствующим образом измените изображение.
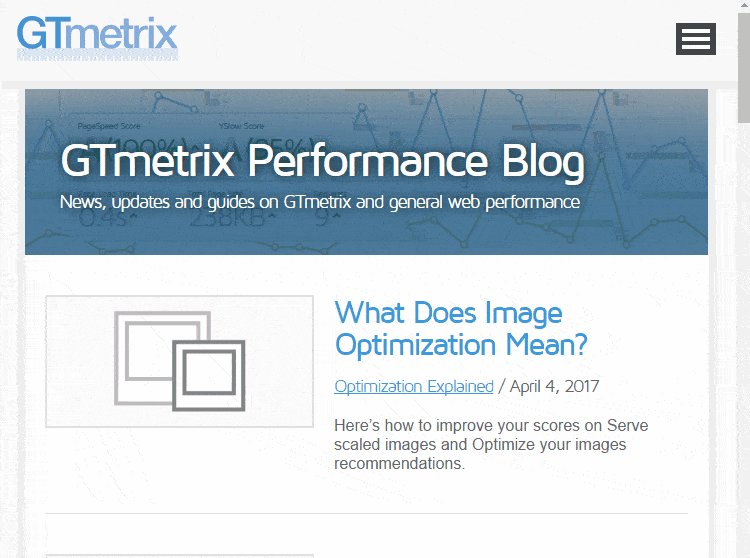
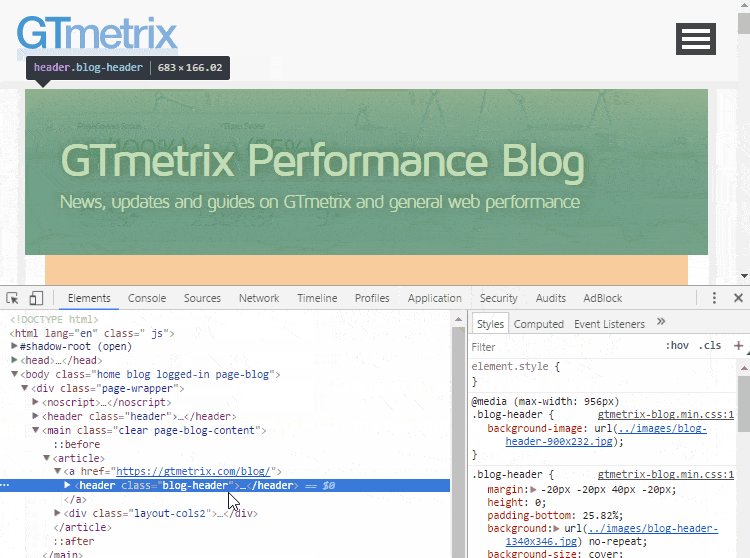
Если вы не можете найти свой URL-адрес изображения, это означает, что это скорее всего фоновое изображение (отображается через CSS), или JavaScript с ним что-то делает.
Используя функцию «Inspect», проверьте панель CSS, чтобы увидеть, было ли ваше изображение помещено туда через «background:»

Нажмите на контейнер, в котором отображается изображение — в этом случае это
<header class = «blog-header»> … </ header>
Посмотрите справа, там будет видно, что класс «blog-header» имеет «background». Можно подтвердить, что это действительно правильный образ, щелкнув правой кнопкой мыши по URL-адресу и открыв его на новой вкладке.
Обратите внимание на размер контейнера (желтый) на экране — в этом случае это 683 × 166 — это размеры, в которые нужно масштабировать изображение.
Если вы используете WordPress, то можете увидеть «srcset» вместе со списком URL-адресов изображений.
Более поздние версии WordPress автоматически используют «srcset» для работы с сильно масштабированными изображениями.
Вам не нужно ничего здесь делать, так как тема WordPress должна предоставлять изображения разных размеров при разных разрешениях экрана.
Вероятно, мы обсудим «srcset» в отдельной статье. На данный момент вы можете узнать больше о «srcset» здесь.
Измените размер изображения до максимального размера экрана.
Используя редактор фотографий (Photoshop, GIMP и т. д.), измените размер фотографий до максимального размера.

Экспортируйте изображение для Интернета, в зависимости от типа графики:
Фотографии и красочные изображения с высокой детализацией — используйте JPG. Отрегулируйте процент качества на такой, какой считаете приемлемым.
Логотипы и базовая графика с несколькими цветами или прозрачностью — используйте PNG. PNG — формат без потерь, поэтому никаких корректировок качества не требуется.
Если вы хотите обеспечить максимальное качество отображения для дисплеев retina, вы можете выбрать 2x максимальные размеры размера экрана.
Например, изображение с максимальным размером экрана 400 x 200, можно изменить до 800 x 400.
Тем не менее, из-за просмотра GTmetrix размером 1024 × 768 по-прежнему может появляться рекомендация “Serve scaled images”.
Сжатие изображения
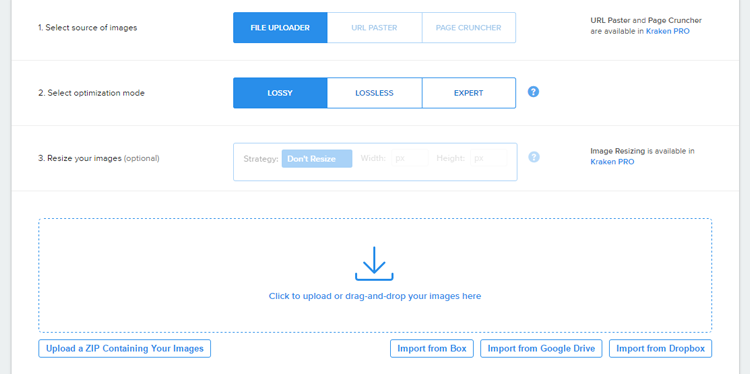
Редакторы изображений не выполняют работу по сжатию изображений должеым образом, поэтому нужно делать это с помощью инструмента сжатия. Лучшие из них:

Загрузите несжатые изображения с помощью этих бесплатных инструментов и получите оптимизированные версии. Вы заметите существенное уменьшение размера файла.

Примечание. Также можно использовать оптимизированные изображения, которые генерирует GTmetrix при расширении рекомендации “Optimize your images”, однако приведенные выше инструменты имеют гораздо более сложные алгоритмы сжатия и могут ещё сильнее уменьшить размер файла.
Замените неоптимизированное изображение на новое
Теперь оптимизрованное изображение сжато — обязательно используйте его как есть и не применяйте к нему какие-либо изменения на уровне CMS. Это может включать в себя вставку с размером CMS или обрезкой его из вашей CMS — подробнее об этом здесь.

Заменяйте или повторно вставляйте изображения в оригинальном или полном размере, чтобы сохранить оптимизацию на изображении.
Запустите еще один анализ GTmetrix на своей странице, где будет показано, рекомендации “Serve scaled images” и “Optimize your images” были учтены.

Используете WordPress? Используйте WP Smush!
Плагин, который мы рекомендуем для сжатия ваших существующих изображений медиа-библиотеки в WordPress, а также сжимающий каждое изображение при загрузке — это WP Smush.
Шаг 1) Загрузите и установите WP Smush

Найдите WP Smush на странице плагинов, установите плагин и активируйте его.
Шаг 2) Перейдите на страницу параметров WP Smush
Новый вариант появится в левой панели в разделе «Медиа» — наведите указатель мыши на него и нажмите «WP Smush»

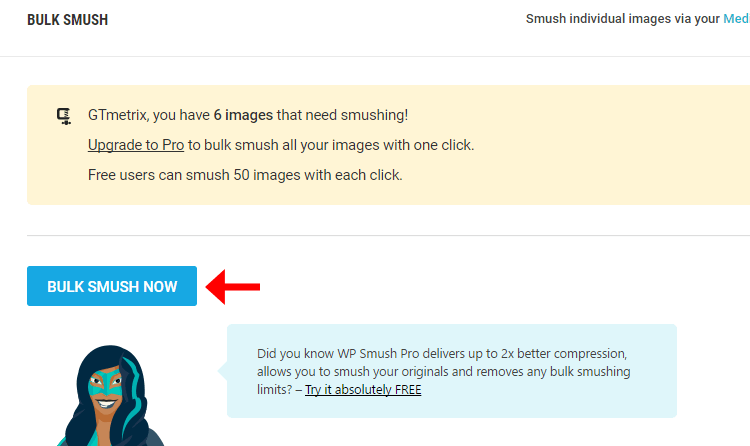
Шаг 3) Смешайте ваши изображения!
WP Smush расскажет вам, какие изображения в медиатеке нуждаются в сжатии.

Нажав «Bulk Smush Now», вы сразу начнете сжимать медиа-библиотеку в 50 изображений.

Нужно будет оставить эту страницу открытой, пока сжатие не будет завершено. Конечно, вы можете перейти на свое предложение Pro, если хотите сжать всю библиотеку одним щелчком мыши. WP Smush Pro также включает в себя более продвинутое сжатие, которое экономит еще больше места!
Необязательно: Шаг 4) Выберите каталоги за пределами медиа-библиотеки
Неоптимизированные изображения могут также поступать из плагинов или тематических (или других) каталогов. WP Smush может оптимизировать все изображения в этих каталогах. Нажмите «Выбрать каталог» в разделе «Directory Smush».
Нажмите «wp-content», и откроется больше каталогов:

Предположим, мы хотели включить каталог Plugins для сжатия. Нажмите “plugins”, а затем “Add Directory”.

По желанию можно добавить ещё больше каталогов. Нажмите «Bulk Smush», когда изображения будут готовы к сжатию.
Часто возникающие проблемы и вопросы
Q: Я оптимизировал изображения и повторно загрузил их в WordPress / Magento / другие CMS; почему изображения больше, чем раньше?
A: Это связано с тем, что ваша CMS регенерирует фотографию либо разного размера, либо путем обрезки. Когда вы загружаете фотографию в CMS, она, вероятно, проходит обработку, чтобы сгенерировать разные размеры для использования в виде эскизов небольших / средних / больших размеров в вашем контенте. Даже если исходное изображение было оптимизировано, CMS читает его как любое другое изображение, выполняет обработку и генерирует новое изображение без сжатия.
Если вы пользуетесь WordPress, плагин можно использовать для оптимизации вашей медиабиблиотеки, включая созданные WordPress изображения. Мы рекомендуем WP Smush , который включает автоматическую оптимизацию загруженных изображений и функцию массовой оптимизации для существующих изображений.
Q: Будет ли оптимизация моих изображений снижать их качество?
A: Если вы сжимаете изображения без потерь, нет. Сжатие без потерь просто реорганизует ваши данные изображения в более компактную и эффективную форму. Данные изображения не теряются. В сочетании с удалением посторонних невидимых метаданных изображения не будут иметь никакого различия в качестве, вплоть до байта.
Если вы используете сжатие с потерями, да. Но, используя расширенные инструменты оптимизации, упомянутые выше, вы, вероятно, не сможете отличить изображения друг от друга. В своей основной форме эти инструменты используют передовые алгоритмы, чтобы вырезать близкие идентичные данные изображения, чтобы они были незаметны для человеческого глаза. Ваши изображения потеряют данные, но вы (и ваши пользователи) не заметите этого.
В: Я оптимизировал изображения медиа-библиотеки с помощью плагина; Почему рекомендация “Optimize your image” до сих пор появляется?
A: Есть несколько вариантов, почему это может происходить:
Неоптимизированные изображения из ваших плагинов
Если вы используете плагин, который отображает изображение, это изображение подается не из вашей медиа-библиотеки, а скорее из каталога плагинов.
Вы можете настроить плагин оптимизации изображения или вручную оптимизировать их, используя указанные выше инструменты.
Неоптимизированные изображения поступают из сторонних ресурсов
Сторонние ресурсы не размещаются на вашем сервере и поэтому не могут быть оптимизированы.
Лучше всего минимизировать использование этих изображений.